テキストエディタはOEditを使っています。
http://www.hi-ho.ne.jp/a_ogawa/oedit/index.htm
とてもシンプルなテキストエディタですが、中身はかなり高機能。
HTMLタグやキーワードのカラー表示などの機能があり、プログラムソースやHTMLファイルの編集などにとても便利です。

OEditを選んだ大きな理由は
・タグやキーワードのカラー表示
・自動インデント
・正規表現での検索/置換
ができることです。
インストールもダウンロードして解凍したフォルダを好きなところに置いておくだけです。
まぁ、こんなことができるテキストエディタは他にもたくさんあると思いますが、10年以上も前から使っているので、もう他のには替えられなくなってしまいました。
タグやキーワードのカラー表示は編集可能です。
デフォルトではTxt、Html、C++、Java、Perl、SQL、Schemeがプリセットされていますが、増やすことも可能です。
HtmlがHTML4.01がベースになっているので、HTML5にも対応してみました。
これらを増やすためには、OEdit用のcfgファイルとキーワードが書かれたテキストファイルを用意する必要があります。
html5のキーワードを色付けするための html5.cfgファイル と キーワードファイル は下記からダウンロードできます。
https://gist.github.com/takahashi-yuki/1288043/
もちろん、Javascriptにも対応可能で、Javascriptのキーワードを色づけするための js.cfgファイル と キーワードファイル は下記からダウンロードできます。
https://gist.github.com/xulapp/263904/
ダウンロードしたファイルを解凍すると、○○.cfg と ○○.txt の2つのファイルがありますので、OEditのプログラムが入っているフォルダの
oeditdata
に入れます。
そしてもうひとつ大事な作業があります。
oeditdata
の中にある
languages_default.txt
をコピーして
languages.txt
というファイル名に変更します。
そのファイルを開くと、デフォルトで入っていた設定がずらずらと並んでいますので、
HTML5,HT5,html5.cfg,*.htm;*.html;*.shtml
Javascript,js,js.cfg,*.js
の2行を追加します。
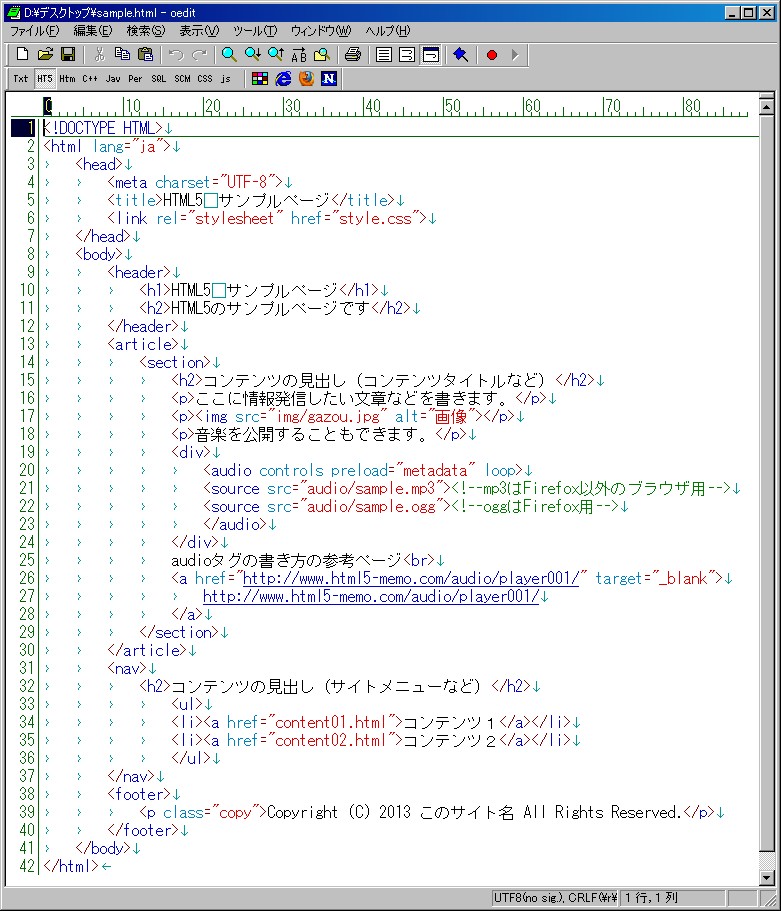
これでOEditを新しく開くと、テキストウィンドウの左上に選択できる言語が増えます。(一番上の画像を参照)
ちなみに、テキストウィンドウの左上に現れる文字は、追加した2行のそれぞれ左から2番目の文字列
『HT5』
と
『js』
が表示されます。(最大3文字?)
一番上の画像では、HT5が左から2番目にありますが、この位置は
languages.txt
に書かれている順番になりますので、並び順は変えることが可能です。
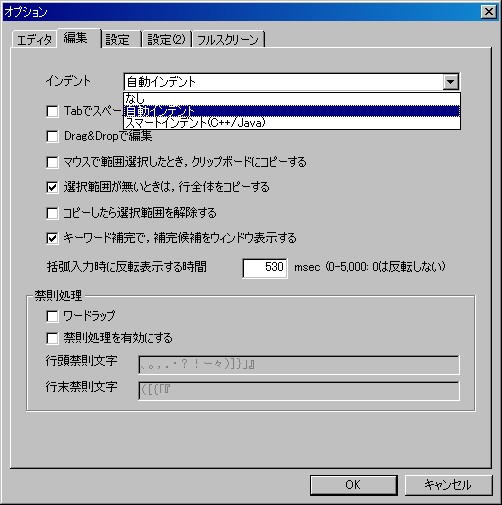
HTMLやプログラムを書く場合Tabを多用しますが、改行したときに前の行と同じTabを入れてくれると余計なTabキーを押す手間が省けます。(逆に余計なTabを消さなければならないこともありますが、、、)
そんな時は『自動インデント』機能をオンにします。

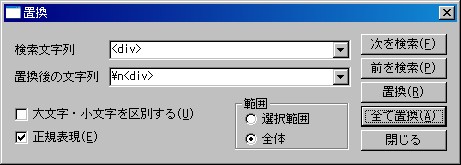
正規表現での検索/置換ですが、私の使い方として『改行を含んでの置換』が代表例です。
例えば、<div>という文字列の手前に改行を入れたい場合は、

のように検索文字列と置換後の文字列を入力し、『正規表現』にチェックを入れて置換すると、<div>という文字列の手前に改行を入れることができます。